
Hiermit möchte ich euch herzlich zu meinem ersten Blogbeitrag auf meiner neuen Website begrüßen. Beginnen wir gleich mit N#1 meiner Beitrags Serie Quick Tipps für Online Geeks. Wie der Name schon sagt, geht es um Anregungen und Empfehlungen aus dem IT Bereich, die euch helfen sollen eure Web-Projekte effizienter zu gestalten und voranzutreiben. Viel Spaß und gute Unterhaltung beim Lesen.
Web Design
PSDETCH: Freeware Alternative zu Adobe Extract
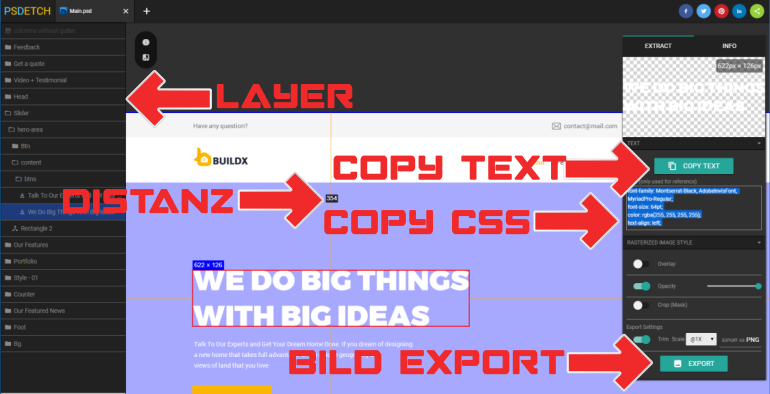
Mit PSDETCH übersetzt du blitzschnell und mühelos Photoshop Design Assets für Webseiten in HTML- und CSS-Code . Das Programm ist in der Lage die verschiedenen Ebenen aus PSD und pdf Dateien zu extrahieren, diese können anschließend als png, jpg oder svg exportiert werden. Texte können zusammen mit ihren CSS Eigenschaften kopiert werden. Das Colorpicker Tool kopiert RGB Codes gleich per Mausklick. Auch Messungen werden fix durchgeführt indem man einfach mit der Maus über das gewählte Element fährt, schon kriegt man Distanz, Grösse und Position angezeigt. PSDETCH liefert somit die ideale interaktive Schnittstelle zwischen Photoshop- und Web-designer und sorgt für einen deutlich verbesserten Workflow. Darüber hinaus ist die App absolut gratis und kann direkt im Browser ausgeführt werden. Was will man mehr.
 https://psdetch.com/
https://psdetch.com/